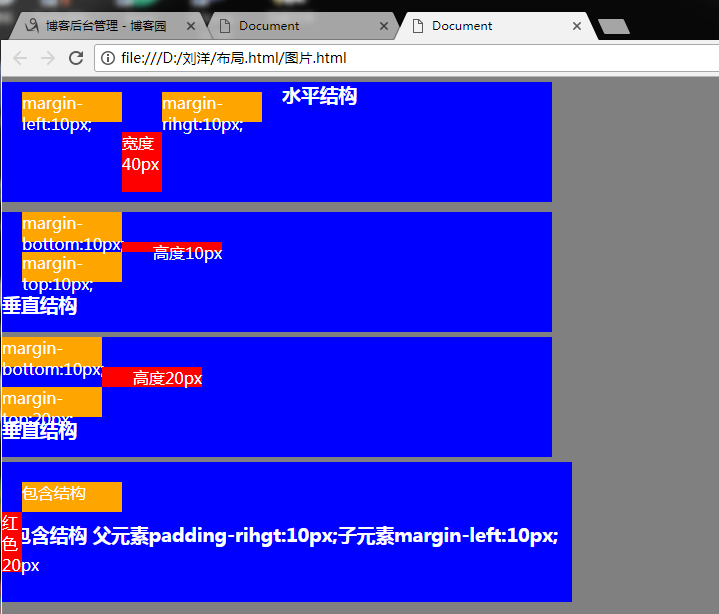
margin-left:10px;margin-rihgt:10px;水平结构
宽度40pxmargin-bottom:10px;margin-top:10px;垂直结构
高度10pxmargin-bottom:10px;margin-top:20px;垂直结构
高度20px包含结构包含结构 父元素padding-rihgt:10px;子元素margin-left:10px;
红色20px

结论:
1:水平结构第一个盒子的 右边距等于 左边盒子的margin-right +右边盒子的margin-left;【相加】
2:垂直结构第一个盒子的 下边距等于 上边盒子的margin-bottom和下边盒子的margin-top比较一下,【取最大值】
3:包含结构子元素的margin-left 等于父元素的padding-rihgt +子元素的margin-left 【margin+padding相加】